'모던 자바스크립트' 내용을 정리하였습니다.
동기(Synchronous)
- 모든 일을 순서대로 하나씩 처리하는 것
- 순서대로 처리한다 === 이전 작업이 끝나면 다음 작업을 시작한다.
- 요청과 응답을 동기식으로 처리 → 요청을 보내고 응답이 올 때까지 기다렸다가 다음 로직을 처리한다.
비동기(Asynchronous)
- 작업을 시작한 후 결과를 기다리지 않고 다음 작업을 처리하는 것 (병렬적 수행 )
- 시간이 필요한 작업들은 요청을 보낸 뒤 응답이 빨리 오는 작업부터 처리한다.
- EX) Gmail에서 메일 전송을 누르면 목록 화면으로 전환되지만 실제로 메일을 보내는 작업은 병렬적으로 뒤에서 처리되고 있다!
비동기를 사용하는 이유
- 사용자 경험
예를 들어 아주 큰 데이터를 불러온 뒤 실행되는 앱이 있을 때, 동기로 처리한다면 데이터를 모두 불러온 뒤에야 앱의 실행 로직이 수행되므로 사용자들은 마치 앱이 멈춘 것과 같은 경험을 겪게 된다.
즉, 동기식 처리는 특정 로직이 실행되는 동안 다른 로직 실행을 차단하기 때문에 마치 프로그램이 응답하지 않는 듯한 사용자 경험을 만들게 되는데 비동기로 처리한다면 먼저 처리되는 부분부터 보여줄 수 있으므로, 사용자 경험에 긍정적인 효과를 볼 수 있다.
이와 같은 이유로 많은 웹 기능은 비동기 로직을 사용해서 구현되어 있다.
동기 처리와 비동기 처리
- 실행 컨텍스트
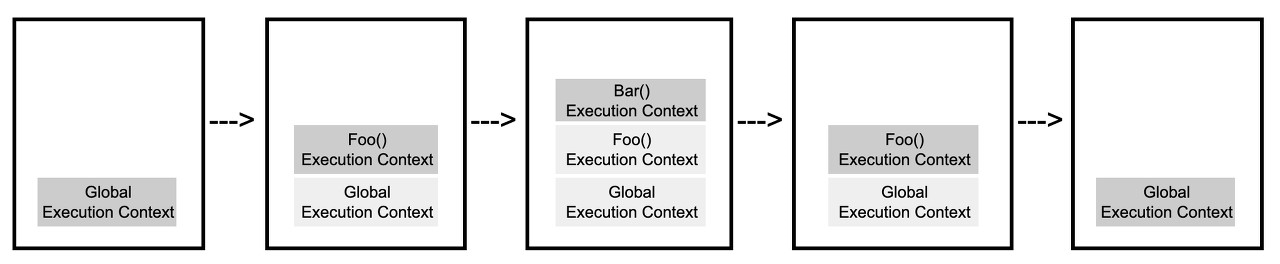
- 함수를 호출하면 함수 코드가 평가되어 함수 실행 컨텍스트가 생성된다.
- 이때 생성된 실행 컨텍스트는 실행 컨텍스트 스택에 푸시되고 함수 코드가 실행된다.
- 함수 코드의 실행이 종료되면 함수 실행 컨텍스트는 스택에서 팝되어 제거된다.
const foo = () => {};
const bar = () => {};
foo();
bar();

- 자바 스크립트 엔진은 단 하나의 실행 컨텍스트 스택을 갖는다 ⇒ 싱글 스레드
- 싱글 스레드 방식은 한 번에 하나의 태스크만 실행할 수 있기 때문에 처리에 시간이 걸리는 태스크를 실행하는 경우 **블로킹(작업중단)**이 발생한다.
- 일정 시간 경과 후 콜백 함수 호출하는 sleep 함수 ( setTimeout ❌ )
// sleep 함수는 일정 시간(delay)이 경과한 이후에 콜백 함수(func)를 호출한다.
function sleep(func, delay) {
// Date.now()는 현재 시간을 숫자(ms)로 반환한다.("30.2.1. Date.now" 참고)
const delayUntil = Date.now() + delay;
// 현재 시간(Date.now())에 delay를 더한 delayUntil이 현재 시간보다 작으면 계속 반복한다.
while (Date.now() < delayUntil);
// 일정 시간(delay)이 경과한 이후에 콜백 함수(func)를 호출한다.
func();
}
function foo() {
console.log('foo');
}
function bar() {
console.log('bar');
}
// sleep 함수는 3초 이상 실행된다..
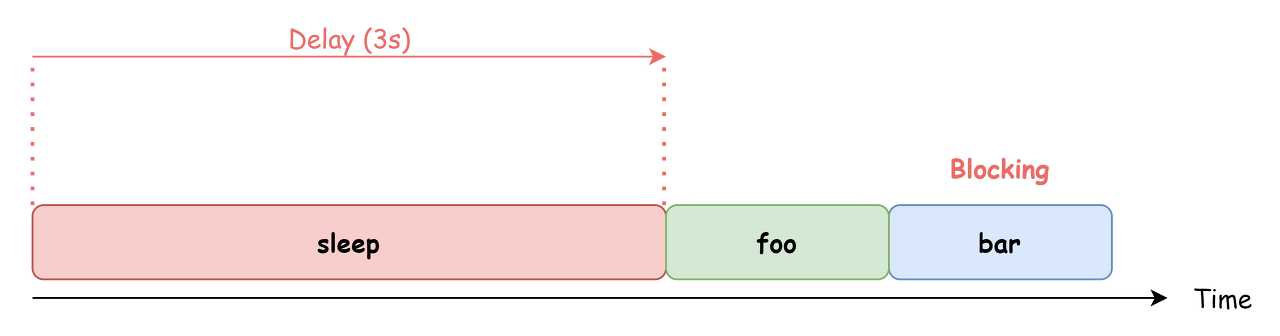
sleep(foo, 3 * 1000);
// bar 함수는 sleep 함수의 실행이 종료된 이후에 호출되므로 3초 이상 블로킹된다.
bar();
// (3초 경과 후) foo 호출 -> bar 호출

👀 동기처리
현재 실행 중인 태스크가 종료할 때까지 다음에 실행될 태스크가 대기하는 방식 실행 순서가 보장된다는 장점이 있지만, 블로킹되는 단점이 있다.
- 위의 코드를 setTimeout을 사용하여 수정한 코드 ( setTimeout ⭕ )
function foo() {
console.log('foo');
}
function bar() {
console.log('bar');
}
// 타이머 함수 setTimeout은 일정 시간이 경과한 이후에 콜백 함수 foo를 호출한다.
// 타이머 함수 setTimeout은 bar 함수를 블로킹하지 않는다.
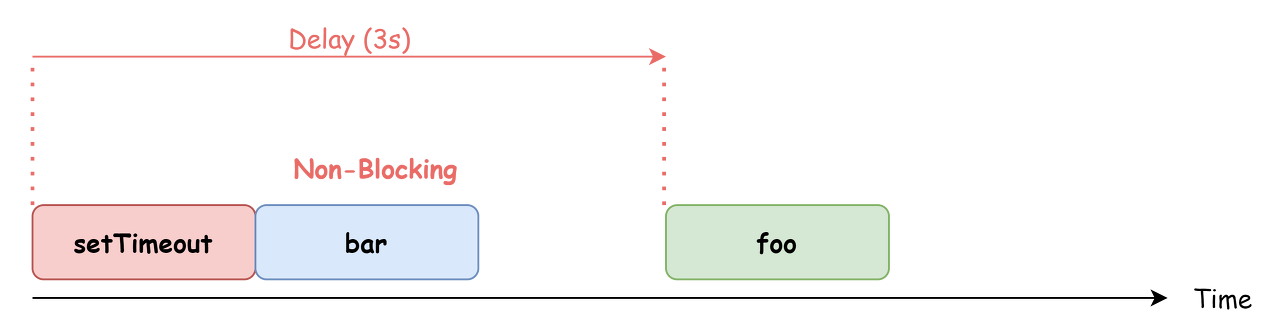
setTimeout(foo, 3 * 1000);
bar();
// bar 호출 -> (3초 경과 후) foo 호출

👀 비동기 처리
실행 중인 태스크가 종료되지 않은 상태라 해도 다음 태스크를 곧바로 실행하는 방식 블로킹이 발생하지 않는다는 장점이 있지만, 태스크의 실행 순서가 보장되지 않는 단점이 있다. 비동기 처리는 이벤트 루프와 태스크 큐와 깊은 관계가 있다.
- 타이머 함수, HTTP 요청, 이벤트 헨들러는 비동기 처리 방식으로 동작한다.
이벤트 루프와 태스크 큐
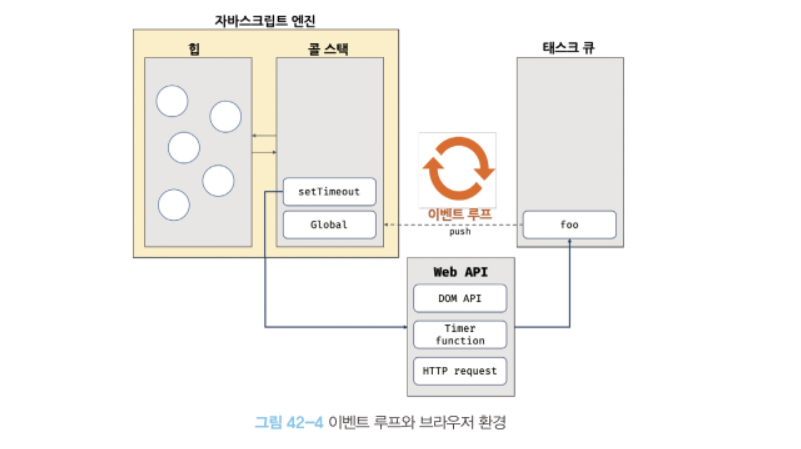
- 브라우저 환경

1️⃣ 콜 스택 call stack
- 소스코드 평가 과정에서 생성된 실행 컨텍스트가 추가되고 제거되는 스택 자료구조인 실행 컨텍스트 스택
- 실행 컨텍스트 스택 === 콜 스택
2️⃣ 힙 heap
- 객체가 저장되는 메모리 공간
- 실행 컨텍스트는 힙에 저장된 객체를 참조
- 구조화 되어 있지 않음
- 저장할 값의 메모리 공간의 크기를 결정해야하는데 객체는 원시 값과는 달리 크기가 정해져 있지 않아서 할당해야 할 메모리 공간의 크기를 런타임에 결정(동적 할당)해야 하기 때문이다.
(자바스크립트 엔진의 2가지 영역)
3️⃣ 태스크 큐 task queue
- 비동기 함수의 콜백 함수 또는 이벤트 헨들러가 일시적으로 보관되는 영역
- 마이크로태스크 큐도 존재
4️⃣ 이벤트 루프 event loop
- 콜 스택에 현재 실행 중인 실행 컨텍스트가 있는지, 그리고 태스크 큐에 대기 중인 함수가 있는지 반복해서 확인
- 만약 콜 스택이 비어있고 태스크 큐에 대기 중인 함수가 있다면 이벤트 루프는 순차적(FIFO)으로 태스크 큐에 대기 중인 함수를 콜 스택으로 이동시킨다.
⇒ 태스크 큐에 일시 보관된 함수들은 비동기 처리방식으로 동작한다.
function foo() {
console.log('foo');
}
function bar() {
console.log('bar');
}
setTimeout(foo, 0); // 0초(실제는 4ms) 후에 foo 함수가 호출된다.
bar();
- 전역 코드가 평가되어 전역 실행 컨텍스트가 생성되고 콜 스택에 푸시된다.
- 전역 코드가 실행되기 시작하여 setTimeout 함수가 호출된다. 이따 setTimeout 함수의 실행 컨텍스트가 생성되고 콜 스택에 푸시되어 현재 실행 중인 실행 컨텍스트가 된다.
브라우저의 Web API인 타이머 함수도 함수이므로 함수 실행 컨텍스트를 생성한다. - setTimeout 함수가 실행되면 콜백 함수를 호출 스케줄링하고 종료되어 콜 스택에서 제거된다.
이때 호출 스케줄링, 즉 타이머 설정과 타이머가 만료되면 콜백 함수를 태스크 큐에 푸시하는 것은브라우저 역할이다. - 브라우저가 수행하는 4-1과 자바스크립트 엔진이 수행하는 4-2는 병행 처리된다.
4-1. 브라우저는 타이머를 설정하고 타이머의 만료를 기다린다. 이후 타이머가 만료되면 콜백 함수 foo가 태스크 큐에 푸시된다. 예제의 경우 지연 시간(delay)가 0이지만 최소 지연 시간 4ms가 지정된다.
따라서 4ms 후에 콜백 함수 foo가 태스크 큐에 푸시되어 대기하게 된다. 이 처리 또한 자바스크립트 엔진이 아니라 브라우저가 수행한다.
4-2. bar 함수가 호출되어 bar 함수의 실행 컨텍스트가 생성되고 콜 스택에 푸시되어 현재 실행 중인 실행 컨텍스트가 된다. 이후 bar 함수가 종료되어 콜 스택에서 제거된다. 이때 foo 함수는 4ms 시간이 경과 했더라도 아직 태스크 큐에서 대기 중이다.(아직 전역 컨텍스트가 남아 있기 때문에) - 전역 코드 실행이 종료되고 전역 실행 컨텍스트가 콜 스택에서 제거된다. 이로서 콜 스택에는 아무것도 없다.
- 이벤트 루프에 의해 콜 스택이 비어 있음이 감지되고 태스크 큐에서 대기 중인 콜백 함수 foo가 이벤트 루프에 의해 콜 스택에 푸시되어 실행된다. 이후 foo 함수가 종료되어 콜 스택에서 제거된다.
✏️ 비동기 함수의 콜백 함수는 태스크 큐에 푸시되어 대기하다가 콜 스택이 비게 되면, 즉! 호출된 함수가 모두 종료하면 비로소 콜 스택에 푸시되어 실행된다.
const foo = () => console.log("First");
const bar = () => setTimeout(() => console.log("Second"), 500);
const baz = () => console.log("Third");
bar();
foo();
baz();

⚠️ 자바스크립트 엔진 ⇒ 싱글 스레드
브라우저 ⇒ 멀티 스레드
'🛠️Language > javascript' 카테고리의 다른 글
| [JS]스코프란? (0) | 2023.11.16 |
|---|
