why React?
React에 대해 학습하기 전에, 이 기술이 어떤 철학을 가지고 어떤 문제를 해결하기 위해 만들어졌는지부터 알아봅시다:)
시대가 발전함에 따라 웹에서도 상호작용과 사용자가 원하는 기능이 많아졌다. 프론트엔드 개발자들이 처리해야할 UI가 많아지게 되면서 기술의 한계를 느끼게 되었고 이를 해결하기 위해 Front-end Framework를 개발하게 되었다.
이 Front-end Framework가 어떻게 발전되고 변화하였는지 알아보자!

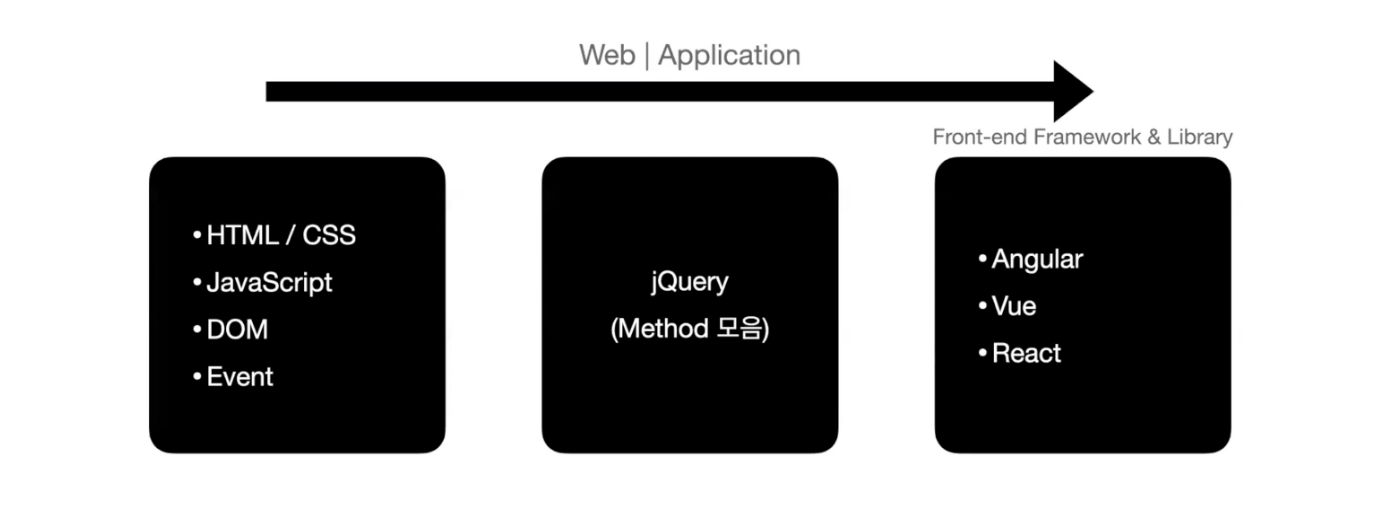
1세대 FE기술
기본적인 HTML, CSS, JavaScript로 DOM을 조작하고 이벤트를 발생시킴
2세대 FE기술
웹이 발전하여 DOM의 조작이 빈번하게 발생하여 jQuery 기술 등장
⇒ jQuery는 DOM을 조작한다는 행위에서 벗어나지 못하고 복잡해지는 환경에서 한계에 도달
3세대 FE기술
jQuery 한계 이후, 새로운 프레임워크 요구
| Framework | Library |
| Angular | React |
| Vue |
Angular
2010년 Google에서 개발한 프레임워크이다. TypeScript 기반으로 매우 안정적이고 잘 설계된 구조 내에서 개발이 가능하다. 프레임워크이기 때문에 다양한 기능이 내장되어 있으나 무겁고 배우기 어렵다는 단점이 있다.
Vue
2014년 Evan You라는 개인이 개발한 프레임워크이다. Angular와 마찬가지로 Vue만의 문법과 규칙이 있다. Angular와 React가 개발되고 나서 장점을 흡수해 만들었기 때문에 문법과 규칙을 쉽게 만들어서 비교적 러닝 커브가 낮다. 프레임워크이기 때문에 다양한 기능이 내장되어 있다.
React
2013년 Facebook에서 “지속적으로 데이터가 변화하는 대규모 어플리케이션 구축”을 목표로 개발한 라이브러리이다. Angular, Vue등 다른 프레임워크와는 달리 React는 오로지 view만을 담당하는 라이브러리이다. 라이브러리이기 때문에 프레임워크에 비해 내장되어 있는 기능이 부족하다. 그래서 react-router-dom, redux와 같은 third-party 라이브러리와 함께 사용한다.
React를 다루면 좋은 이유
- 자신만의 문법을 가진 Angular, Vue와 달리 React는 자바스크립트 문법을 그대로 사용했다.
- 오픈소스이고 페이스북의 지속적인 관리가 이루어지고 있으며 많은 개발자들이 사용하고 있어 커뮤니티가 활성화 되어 있다.
- 컴포넌트를 비교적 단순하고 간단하게 작성할 수 있다.
React란?
📌 React는 사용자 인터페이스(UI)를 구축하기 위한 선언적이고 효율적이며 유연한 자바스크립트 라이브러리이다.
React와 같은 프론트엔드 라이브러리 혹은 프레임워크를 사용하는 가장 큰 이유 중 하나는 UI를 자동으로 업데이트 해준다는 점과 선언적인 개발이 가능하다는 점이다. UI를 자동으로 업데이트 하는 과정에서 Vritual DOM을 통해서 최적화를 구현한다.
선언적 개발
개발 방식은 선언적 개발과 절차적 개발로 나눌 수 있다.
절차적 개발
- 길찾기 예시 “신대방 삼거리역 7호선 2번 출구로 나와서 상도로 길을 따라 도보로 400m 이동한 후 삼거리에서 오른쪽으로 꺾으세요”
- 목적을 이루기 위해서 어떻게(How)라는 측면에 맞추어서 진행한다.
- 만일 목적이 제대로 이루어지지 않는 문제가 발생하면 어떤 과정에서 문제가 생겼는지 알아내기 위해 모든 과정을 되짚어 보아야 한다.
- 이는 코드가 길어질수록 유지보수가 어렵다!
function total(arr) {
let total = 0;
for(let i=0; i<arr.length; i++{
total += arr[i];
}
return total;
}
선언적 개발
- 길찾기 예시 “스타벅스 주소는 서울 동작구 상도로 xxx 입니다”
- 무엇이면 되는지 우리가 원하는 최종을 선언하고 리액트에게 전달하면 리액트가 알아서 처리한다.
- 개발과정에서도 최종 결과물이 어떻게 되는지에 대한 부분에만 신경쓰면 되기 때문에 선언적 방식이 개발할 때 훨씬 편리하다.
function add(arr){
return arr.reduce((prev, current) => prev + current, 0);
}
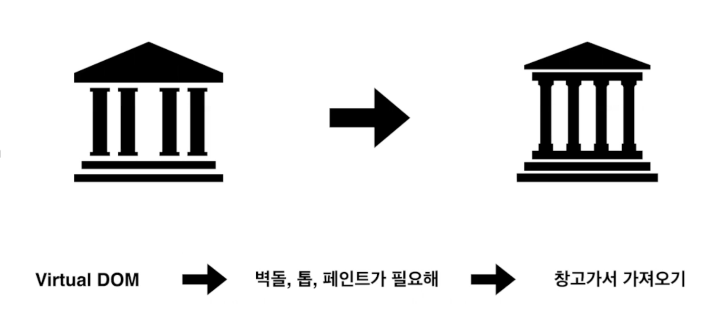
Virtual DOM
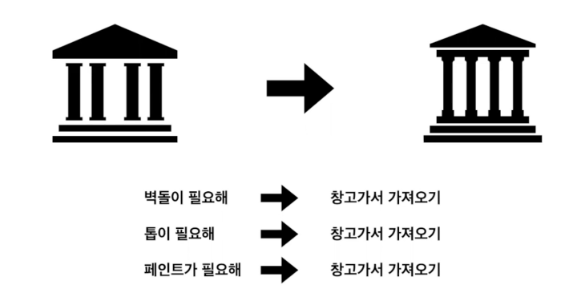
- React가 화면을 업데이트하는 과정을 좀 더 효율적으로 수행하기 위한 기술
- DOM을 반복적으로 직접 조작하면 그만큼 브라우저가 렌더링을 자주하게 되고, 그만큼 PC 자원을 많이 소모하게 되는 문제를 해결하기 위한 기술


Component
- 재사용 가능한 각각의 독립된 모듈을 의미
- 재활용 가능한 UI 구성단위
- 컴포넌트 단위로 UI 구성시 장점
- 코드 재활용성 증가
- 코드 유지보수 용이
- 페이지 구성 파악 용이
- Class Component
- 초기에 많이 사용되던 컴포넌트 형태로 함수형에 비해 문법과 사용법이 복잡하다. 하지만 클래스형으로 작성되어 있는 기존 코드들도 많이 남아있기 때문에 읽고 해석할 수 있어야 한다.
- Function Component
- 클래스형 컴포넌트에 비해 간단하고 단순하다. 초창기에는 state를 관리하지 못한다는 단점으로 잘 사용되지 않았으나 React 16.8 버전에서 hooks라는 기능이 추가되면서 state를 잘 관리할 수 있게 되어서 그 이후로 자주 사용되고 있다.
https://hymndev.tistory.com/45
React란 무엇인가?
개요 리액트를 처음 다루게 되었는데 그전에 리액트가 무엇인지 이해하고 넘어가는 시간을 갖도록 한다. Why React? 새로운 기술을 학습할 때는 이 기술이 어떤 철학을 가졌는지, 어떤 문제를 해결
hymndev.tistory.com
'💻Client > react' 카테고리의 다른 글
| [React] Ref란? (2) | 2023.08.29 |
|---|---|
| [React] 가상돔(Virtual DOM)이란? (4) | 2023.08.28 |
| [React] React의 불변성을 지켜야하는 이유 (0) | 2023.08.27 |

